ditaa
ditaa 是 DIagrams Through Ascii Art,作者是 Stathis Sideris。是一 种基于java的类似plantuml但是更轻量级的绘图工具。ditaa使用符号| - + / > < V ^符号渲染不同的字符画出来,在文本格式下,字符画本身方便存储和阅读。
ditaa比较轻量化,可以画比较简单的流程图及结构图等。
安装
依赖java环境,如果有了java环境。macos下可以用以下命令安装
brew install ditaa
也可以从网上直接下载tar包,放在一个目录下就可以。
语法
- ditaa 能识别一些改变矩形渲染方式的标签。所有标记都在 { 和 }之间。
支持的形状有,方形、椭圆、菱形、数据库、梯形、倒梯形、文档、io。
- ditaa有方框和箭头两种实体,横轴用多个-进行表示,竖轴用|进行表示,拐角
用+表示直角,用/表示圆角。
-
颜色有两种:一种是以十六进制数进行表示;另一种是以单词进行表示。
-
横轴包括至少一个=或竖轴至少包含一个:英文的冒号,那么原有的实线可以变为虚线。
-
如果*在一个行中,其被渲染成特定的列表符号o
-
文本模式:’ o XXXXX’ 其o会被渲染成列表符号,注意其前后都有一空格;后面
的XXXX是文本信息。
参数
- -e –encoding 指定编码
- -E –no-separation 嵌套矩形是否分隔,缺省有分隔,设置后无
- -r –round-corners 圆角矩形
- -s –scale 矩形大小 ,比如 0.8
- -o –overwrite 如果有同名文件覆盖
- -S –no-shadows
- -A –no-antialias
- -v –verbose
- -h –help
- -t –tabs
- -h –html
以上参数可以在源代码块里面携带
:cmdline -r -s 0.8
因为plantuml也支持ditaa,可以在@ditaa后面携带参数,如下:
@ditaa -E -S
babel
简单的说Babel可以让许多不同的语言一起工作,它可以执行不同语言的代码块, org-mode可以导出HTML样式的代码也可以将执行结果显示出来。
配置
要想在org-mode文件里执行其他程序语言的片断,需要在 .emacs 里加入如下配置:
(org-babel-do-load-languages
'org-babel-load-languages
'((emacs-lisp . t)
(ditaa . t)
(python . t)
(shell . t)
(latex . t)
(plantuml . t)
(dot . t)
(lisp . t)
(org . t)
(java . t)))
常用的abbev
常用的缩写配置,可以在文档中方便的插入下列ditaa头。
(define-skeleton skel-org-block-ditaa
"Insert a org ditaa block, querying for filename."
"File (no extension): "
"#+begin_src ditaa :file " str ".png :cache yes\n"
_ - \n
"#+end_src\n")
(define-abbrev org-mode-abbrev-table "sditaa" "" 'skel-org-block-ditaa)
config
其他关于ditaa的配置
;;(setq org-plantuml-jar-path
;; (expand-file-name "~/.emacs.d/scripts/plantuml.jar"))
(setq org-ditaa-jar-path "~/.emacs.d/plugins/ditaa0_9.jar")
(setq org-confirm-babel-evaluate nil) ;picture 不提示
(add-hook 'org-babel-after-execute-hook 'bh/display-inline-images 'append)
; Make babel results blocks lowercase
(setq org-babel-results-keyword "results")
(defun bh/display-inline-images ()
(condition-case nil
(org-display-inline-images)
(error nil)))
;;C-c C-c get pic
;;C-c C-x C-v see picture
picture mode
picture mode 可以画出ASCII图形。进入这个模式,可以用M-x edit-picture 或者 M-x picture-mode.
常用画图方向命令
前后左右移动键,跟其他模式相同。
-
Move left after insertion: C-c <
-
Move right after insertion: C-c >
-
Move up after insertion: C-c ^
-
Move down after insertion: C-c .
-
Move northwest (nw) after insertion: C-c `
-
Move northeast (ne) after insertion: C-c '
-
Move southwest (sw) after insertion: C-c /
-
Move southeast (se) after insertion: C-c \
-
Move westnorthwest (wnw) after insertion: C-u C-c `
-
Move eastnortheast (ene) after insertion: C-u C-c '
-
Move westsouthwest (wsw) after insertion: C-u C-c /
-
Move eastsoutheast (ese) after insertion: C-u C-c \
常用图形命令
- Clear a rectangle and save it: C-c C-k
- Clear a rectangle, saving in a named register: C-c C-w
- Insert currently saved rectangle at point: C-c C-y
- Insert rectangle from named register: C-c C-x
- Draw a rectangular box around mark and point: C-c C-r
- Copies a rectangle to a register: C-x r r
- Undo effects of rectangle overlay commands: C-x u
artist-mode
artist-mode可以用鼠标画一些基本的图形。picture模式不方便画的图形,可以 用artist模式下鼠标试试。 画一个rectangle的方式如下:
- C-c C-a C-o选择rectangle画笔
- 按下Ret, 然后鼠标开始移动(C-b C-n C-p C-f等cursor移送就好)
example
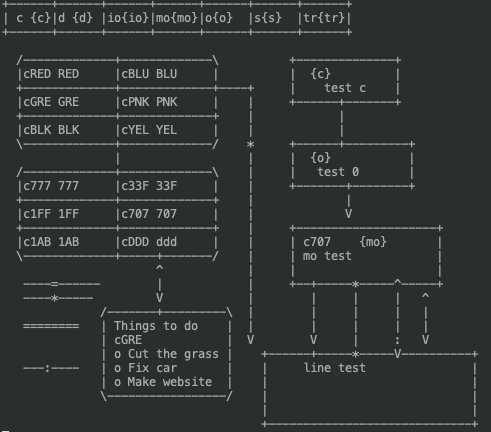
ditaa 图示例,ascii图如下所示。

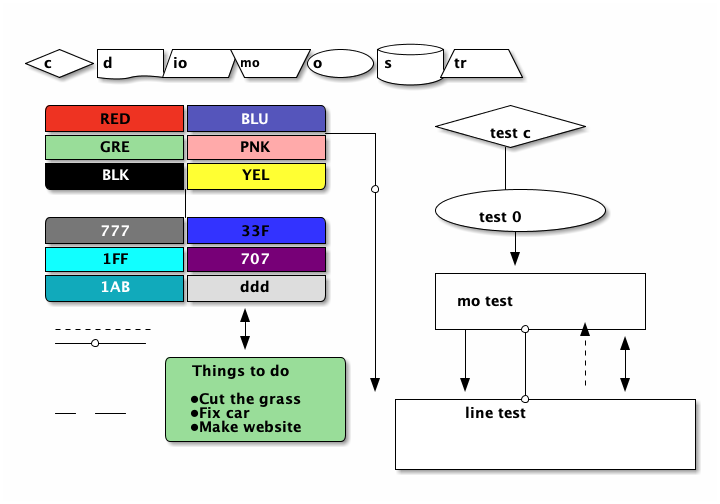
产生的图片效果如下

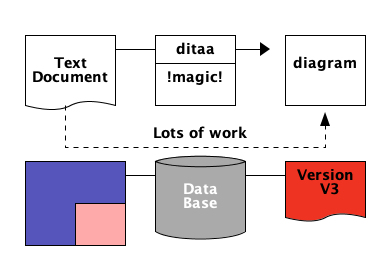
更多ditaa示例
@startditaa -E -S
+--------+ +-------+ +-------+
| +---+ ditaa +--> | |
| Text | +-------+ |diagram|
|Document| |!magic!| | |
| {d}| | | | |
+---+----+ +-------+ +-------+
: ^
| Lots of work |
+-------------------------+
+---------+ /--------\ +-------+
| cBLU +--+cAAA +---+Version|
| | | Data | | V3 |
| +----+ | Base | |cRED{d}|
| |cPNK| | {s}| +-------+
| | | \---+----/
+----+----+
@endditaa

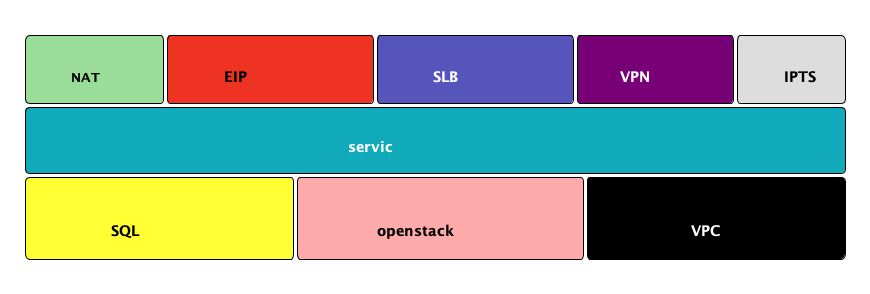
方框类的架构图
@startditaa -S -r
+------------+--------------------+-------------------+---------------+----------+
|cGRE | cRED | cBLU | c707 | cDDD |
| | | | | |
| NAT | EIP | SLB | VPN | IPTS |
| | | | | |
+------------+--------------------+-------------------+---------------+----------+
| c1AB |
| |
| servic |
| |
+-------------------------+----------------------------+-------------------------+
| | | |
| cYEL | cPNK | cBLK |
| | | |
| SQL | openstack | VPC |
| | | |
+-------------------------+----------------------------+-------------------------+
@endditaa

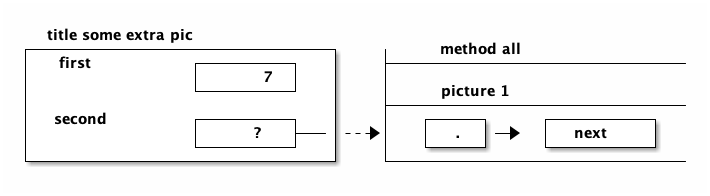
其他类型的示意图
参考来源: http://mschuldt.github.io/cs61b_lecture_notes/notes.html#sec-1
@startditaa
title some extra pic
+------------------------------+ | method all
| first +---------+ | +------------------------------
| | 7 | | |
| +---------+ | | picture 1
| | +------------------------------
| second +---------+ | | +-----+ +----------+
| | ? +---|-=->| | . |--> | next |
| +---------+ | | +-----+ +----------+
+------------------------------+ +------------------------------
@endditaa

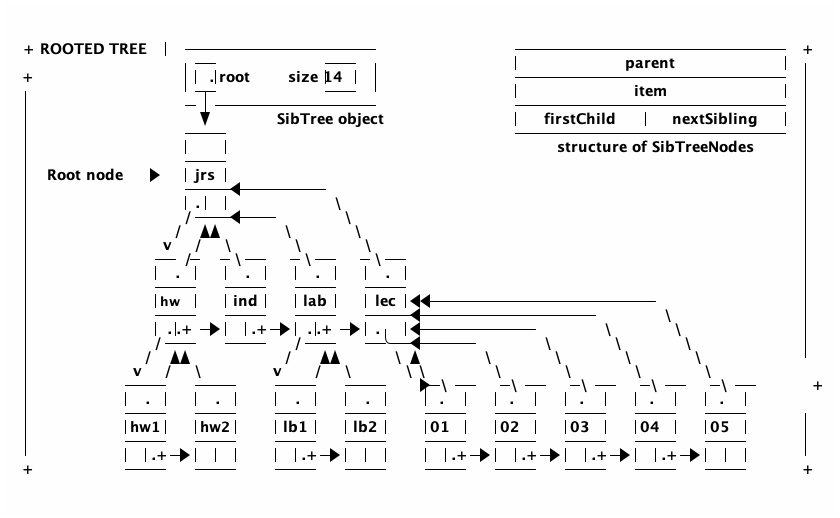
稍微复杂一点的图
@startditaa
===============================================================================
+ ROOTED TREE | -------------------- ---------------------------- +
=============== |--- ---- | | parent | +
+ ||.|root size|14| | ---------------------------- +
+ |-+- ---- | | item | +
+ --|----------------- ---------------------------- +
+ v SibTree object | firstChild | nextSibling | +
+ ----- ---------------------------- +
+ | * | structure of SibTreeNodes +
+ ----- +
+ Root node => |jrs| +
+ -----<--------- +
+ |.|*| \ +
+ /----<---- \ +
+ / ^^ \ \ +
+ v / \ \ \ +
+ ---/- -\--- -\--- -\--- +
+ | . | | . | | . | | . | +
+ ----- ----- ----- ----- +
+ |hw | |ind| |lab| |lec|<<----------------------- +
+ ----- ----- ----- -----<------------------ \ +
+ |.|.+->|*|.+->|.|.+->|.|*|<------------ \ \ +
+ /---- ----- /---- --\--<------ \ \ \ +
+ / ^^ / ^^ \ ^ \ \ \ \ +
+ v / \ v / \ \ \ \ \ \ \ +
+ ----- ----- ----- ----- >-\--- -\--- -\--- -\--- -\--- +
+ | . | | . | | . | | . | | . | | . | | . | | . | | . | +
+ ----- ----- ----- ----- ----- ----- ----- ----- ----- +
+ |hw1| |hw2| |lb1| |lb2| |01 | |02 | |03 | |04 | |05 | +
+ ----- ----- ----- ----- ----- ----- ----- ----- ----- +
+ |*|.+->|*|*| |*|.+->|*|*| |*|.+->|*|.+->|*|.+->|*|.+->|*|*| +
+ ----- ----- ----- ----- ----- ----- ----- ----- ----- +
===============================================================================
@endditaa

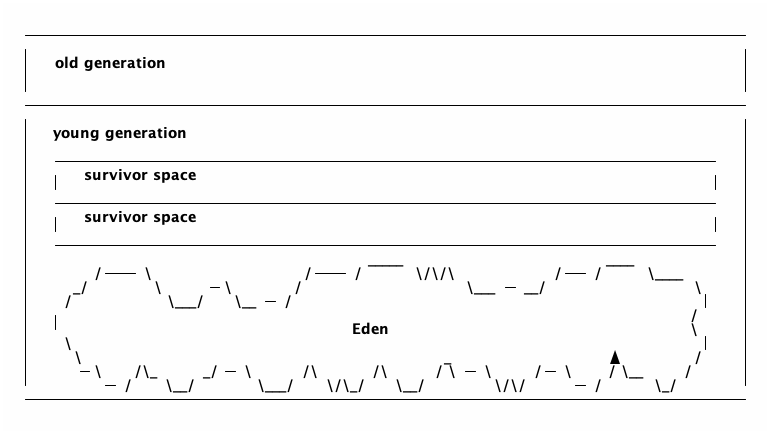
线组成的图
@startditaa
-------------------------------------------------------------------------
| |
| old generation |
| |
| |
-------------------------------------------------------------------------
| |
| young generation |
| |
| ------------------------------------------------------------------- |
| | survivor space | |
| | | |
| ------------------------------------------------------------------- |
| | survivor space | |
| | | |
| ------------------------------------------------------------------- |
| _____ ____ |
| /----\ /----/ \/\/\ /---/ \____ |
| _/ \ -\ / \___--__/ \ |
| / \___/ \__--/ | |
| | / |
| | Eden \ |
| \ | |
| \ _ ^ / |
| -\ /\_ _/--\ /\ /\ / \--\ /--\ / \__ / |
| --/ \__/ \___/ \/\_/ \__/ \/\/ --/ \_/ |
-------------------------------------------------------------------------
@endditaa

其他示意图
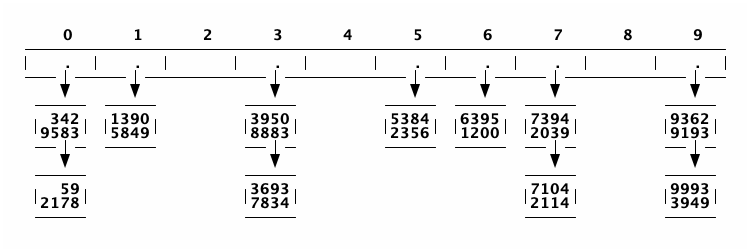
@startditaa
0 1 2 3 4 5 6 7 8 9
-----------------------------------------------------------------------
| . | . | * | . | * | . | . | . | * | . |
----|------|-------------|-------------|------|------|-------------|---
v v v v v v v
------ ------ ------ ------ ------ ------ ------
| 342| |1390| |3950| |5384| |6395| |7394| |9362|
|9583| |5849| |8883| |2356| |1200| |2039| |9193|
---|-- ------ ---|-- ------ ------ ---|-- ---|--
v v v v
------ ------ ------ ------
| 59| |3693| |7104| |9993|
|2178| |7834| |2114| |3949|
------ ------ ------ ------

doted line
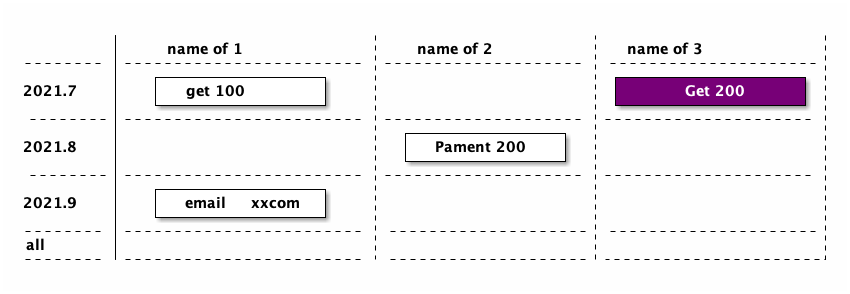
可以用虚线画边框
@startditaa
| : : |
| name of 1 | name of 2 | name of 3 |
-----=---|--=----------------------|---=-----------------|-----=----------------|
| +----------------+ : | +------------------+ |
2021.7 | | get 100 | | : | c707 Get 200 | |
| +----------------+ | | +------------------+ |
-----=---|--=----------------------|----=----------------|---=------------------|
| : +---------------+ | |
2021.8 | | | Pament 200 | : |
| | +---------------+ | |
-----=---|---=---------------------|-----=---------------|----=-----------------|
| +----------------+ : | |
2021.9 | | email xxcom | | : |
| +----------------+ | | |
------=--|---=---------------------|------=--------------|-=--------------------|
all | : : |
-=-------|----=--------------------|-------=-------------|--=-------------------+
@endditaa